- 2010年12月13日
- アプリケーション
Dreamweaverのライブラリ、テンプレートについて
ライブラリについて
先日、Dreamweaverのライブラリを使っていて気になったことがありました。
それは、lbiファイルで「folder/」のようにスラッシュで止めて書いたリンクが、htmlファイルで見るとなぜか「folder」という風に、スラッシュが抜けてしまうというものです。
現在一般的に使われているブラウザでは、スラッシュがあっても無くてもきちんと「folder」フォルダのindex.htmlやindex.phpを参照してくれるのであまり影響の無いバグですが、なんとなく気持ち悪いですよね。
検索してみると、やはり気になった人が居るようで、解決方法が見つかりました。
結果として、lbiファイルのリンクを「folder\」とする事により解決しました。なぜこれで解決するのかはよくわかりませんが、これで安心してライブラリを使えますね。
ちなみに「folder/./」という風に、スラッシュの後に「./」を書く方法もあるようですが、私の環境下ではこの方法では解決しませんでした。バージョンの違いなんでしょうかね。
テンプレートについて
私はDreamweaverのライブラリやテンプレートは結構多用する方なのですが、同業者の友人と話していると、結構使っていない人が多いような気がします。
変更がある度に一括置換で変更しているようなのですが、それならライブラリやテンプレートを使ったほうが安心なのでは・・・と思います。
一括置換では、もし間違えた場合に元に戻すのが困難な場合がありますし、長い行ごと変更する場合に、なぜか改行位置が変わっていて全てのファイルがきちんと変更されない、なんて経験もあります。
テンプレートは、特に複数人でサイトを管理する場合なんかには有効です。
ひとつ、テンプレートの便利な使い方をご紹介しましょう。
例えばトップページと中ページでメニュー内容を変えたい場合や、メンバーページにメンバーサイト用のメニューを追加したい場合などにも、ひとつのテンプレートファイルで管理できます。
オプション領域と言って、場合によっていくつか書き方があるのですが、今日はシンプルなのをひとつ。
例えば「ここからはメンバーページにのみ表示」という記述をテンプレートファイルに書き込みます。
記述を追加する場所にはこのように書きます。
<!– TemplateBeginIf cond=”category==’member'” –>
(記述内容)
<!– TemplateEndIf –>
<head>と</head>の間に、以下を書き込みます。
<!– TemplateParam name=”category” type=”text” value=”” –>
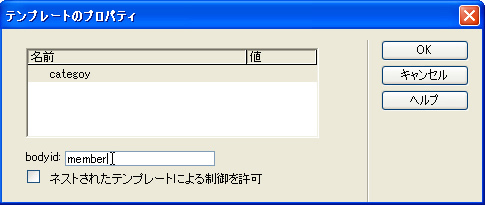
そして、メンバーページのhtmlをDreamweaverで開き、 「修正」 > 「テンプレートプロパティ」から「category」の値に「member」と記述します。

これで、メンバーページのテンプレート部分にのみ、記述した内容が追加されます。
やってみると結構簡単。皆さんもどうかお使いください。
【補足】
name=”category”の「category」は好きな文字に変更してかまいません。
その場合は cond=”category==’member'”の「category」も合わせて変更しましょう。「member」も任意の文字に変更できます。
<head>内のvalue=””は初期値が空という事です。初期値に何か入力していてもかまいません。






