- 2020年2月10日
- コラム
Retinaディスプレイって何?普通のディスプレイとどこが違うの?
Retinaディスプレイ(レティーナ)という言葉をご存じでしょうか?
RetinaディスプレイとはApple製品に搭載されているディスプレイの呼称であり、Apple製品に詳しい方ならご存じの方も多いのではないでしょうか。では、Retinaディスプレイは他のディスプレイとは何が違うのでしょうか。今回はRetinaディスプレイについてご紹介させて頂きます。
1.retinaディスプレイとは?
2.スケーリングとは?
3.スケーリングはAppleだけの技術なの?
4.Web制作におけるRetinaディスプレイについて
5.まとめ
1. Retinaディスプレイとは?
RetinaディスプレイとはMacやiPhoneなどのApple製品に搭載されている高精細ディスプレイのことです。
Retinaとは英語で「網膜」という意味があり、Appleの公式サイトでは「Retinaディスプレイのピクセル密度はとても高く、通常画面を見るときの距離では、人間の目で一つ一つのピクセルを見分けることはできません。そのため、コンテンツが色鮮やかに細部まで再現され、画面の美しさに圧倒されます。」とも紹介されています。
ではどのようにして高精細な液晶ディスプレイを実現しているのでしょうか。
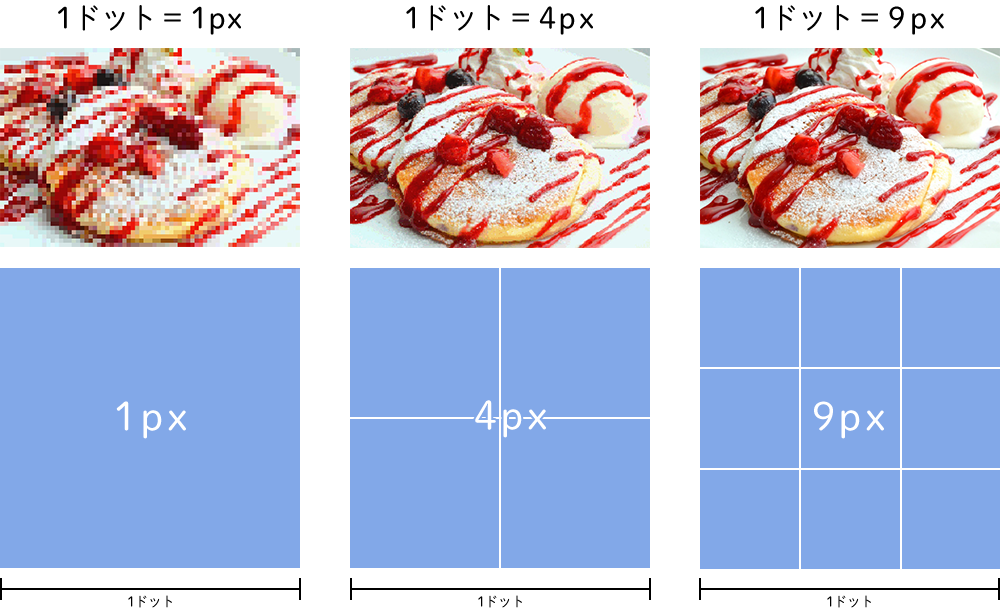
Retinaディスプレイ自体が高解像度(ピクセル数が多い)かつピクセル密度が高い(ひとつひとつのピクセルが小さい)といったディスプレイ自体の特徴はありますが、それに加えて、それまでの他のディスプレイでは画像などを等倍(ドットバイドット)で表現していましたが、Retinaディスプレイでは例えば4つのピクセルで1つのドットを表現するといったスケーリングという技術を使用することで高精細ディスプレイを実現しています。

*retinaディスプレイが初めて搭載されたiPhone4では4つのピクセルで1つのドットを表現していましたが、記事執筆時点(2020/01/30)の最新機種であるiPhone11Proでは9つのピクセルで1つのドットを表現しています。
*Macシリーズ(Appleが発売しているパソコン)では機種ごとにそれぞれスケーリングの倍率を変更することができます。
【番外編】:「Retina」ってどう読むの?
Retinaをレティーナやレティナと読む場合がありますがどちらが正しいのでしょうか?
Retinaの発音記号は[rétənə]となり英語読みではレティナとなります。しかしレティーナと聞くこともあります。
そこでどちらの読み方が正しいのか気になったので調べてみた結果これといった情報が見当たらなかったのですが、おそらくどちらの読み方が正しいといったことではなく、英語やカタカナ読みをするとレティナとなりますが、Apple自身がCMや販売店舗でレティーナと発音しているため現在ではレティーナとレティナの読み方が混在しているのではないでしょうか。
2. スケーリングとは?
スケーリングとは複数のピクセルを疑似的に1つのピクセルとして扱うことです。
ディスプレイで表示される画像などは小さな点が集まって表示されておりこの最小単位をドットといいますが、この物理的な最小単位であるドットに対して色情報をもった最小単位をピクセルといいます。
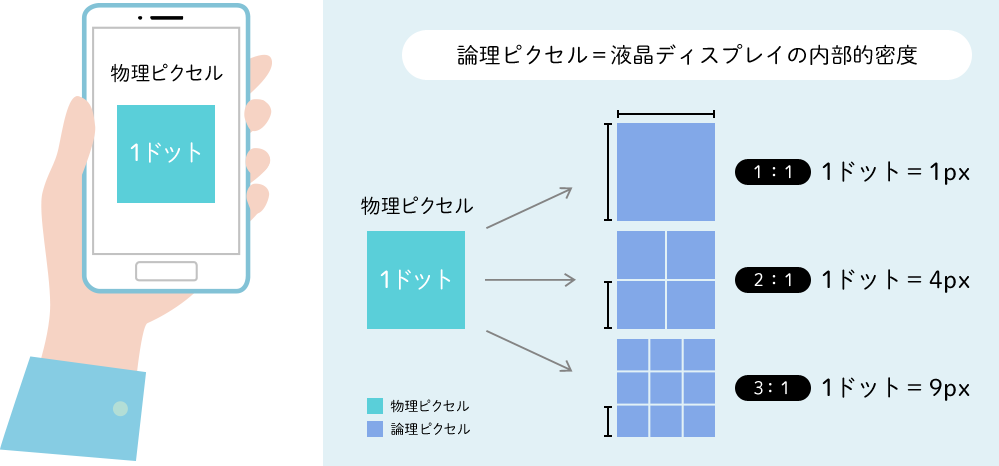
スケーリングにおいては物理ピクセルと論理ピクセルが重要になってきます。物理ピクセルとは液晶ディスプレイの実際のピクセル数を表し、論理ピクセルは実際のピクセル数とは異なり論理的に処理されたピクセル数を表します。
これまでは1ドット=1ピクセル、つまり物理ピクセルと論理ピクセルは一致していましたが、スケーリングでは例えば2×2ドットを1pxと定義し、この2×2で定義された1pxが論理ピクセルになります。
Retinaディスプレイが初めて採用されたiPhone4では物理ピクセルが960px×640pxに対して論理ピクセルは480 px×320 pxとなっており、縦横2倍のピクセルを擬似的に1pxとして表示するので通常のディスプレイより2倍細かな表現が可能となるわけです。
また、iPhone11 Proでは物理ピクセルが2436px×1125pxに対して論理ピクセルが812px×375pxとなり縦横3倍のピクセルを疑似的に1pxとして表示しています。

3. スケーリングはAppleだけの技術なの?
Retinaディスプレイは高解像度(ピクセル数が多い)かつピクセル密度が高い(ひとつひとつのピクセルが小さい)ディスプレイにスケーリングという技術を加えることで高精細なディスプレイを実現していますが、複数のピクセルを疑似的に1つのピクセルとして扱うスケーリングとはAppleだけの技術ではありません。
Retinaディスプレイが初めて採用されたiPhone4の時点ではスケーリングは画期的な技術でしたが、物理ピクセルが高い高解像度のディスプレイが多くなった現在ではドットバイドットのままの表示だと文字や画像が小なりすぎてしまうので現在ではWindowsのシステム設定からスケーリングの倍率を変更することができるなど、スケーリングという技術は一般的となりつつあります。
4. Web制作におけるRetinaディスプレイについて
記事執筆時点(2020/01/30)のRetinaディスプレイでは例えば縦横2倍や3倍のピクセルを擬似的に1pxとして画像等を表示する場合がありますので、通常通りの画像サイズで作成すると画像がぼけてしまいます。
なので通常よりも縦横2倍や3倍のサイズでの画像作成が必要となってきます。Retinaディスプレイ専用の画像を用意したり、元から大きいサイズの画像を用意しておきcssで2分の1サイズや3分の1サイズに縮小しておくなどの方法があります。
しかし、サイズが大きい画像を読み込むとページの表示速度にも関わってきます。Retinaディスプレイの登場以降ではベクターデータであるため拡大、縮小しても画像がぼけないSVGが一部のサイトでは使用されるようになりましたが、シンプルなロゴなどの画像に向いており写真のような複雑な表現はできないため、昨今ではJPEGよりもサイズが軽く、PNGのように背景が透明な画像も作れるWebP(ウェッピー)という画像形式も少しずつ普及しつつあります。
5. まとめ
RetinaディスプレイとはApple製品に搭載されているディスプレイの呼称であり、ハードウェアである高解像度のディスプレイにスケーリングというソフトウェアの技術を使用した高精細なディスプレイは他にもありますのでAppleだけの特別な技術ではありません。
Retinaディスプレイでは例えば縦横2倍や3倍などのピクセルを疑似的に1pxとして表示しているため、今まで通りのサイズで画像を作成すると画像が縦横2倍や3倍などに引き伸ばされてしまいぼけてしまいますので、先ほどご紹介した方法で綺麗な画像を表示して頂ければと思います。






