- 2020年5月20日
- Illustrator , コラム
イラストレーターとは?
こんにちはラッシーです。この春、オルトウェブに入社しました。
今までInDesignしか触ってこなかったんですが、オルトウェブではIllustratorをメインに使っているということで、一から勉強しているところです。そこで、勉強するにあたって皆さんとその記録を共有できればと思い、ブログを書いていくことにしたので、どうぞよろしくお願いします。
というわけで、
第1弾のテーマは「Illustratorとは」です。
1.Illustratorってなんぞ?
2.幅広い利用範囲
3.実は簡単
4.二つの操作方法
5.デジタル画像について
6.二つのデジタル画像の用途
7.おわり
1.Illustratorってなんぞ?
さて、皆さんはIllustratorってご存じでしょうか。おそらく、このブログをご覧頂いてる方でしたらほとんどの方がご存じかと思います。略してイラレと呼ばれることもありますよね。
(他にはイラレーターとか、ロゴそのままにAIとか)
Illustratorとはアドビシステムズ社が開発、販売しているグラフィックデザインを行うためのソフトウェアのこと。
グラフィックデザインをするために必要な機能がほとんど備わっているので、その利用範囲はかなり広いですが、主に下記のような場面でよく使われます。
1.図形などの描画・編集
2.プロダクトデザイン
3.webデザイン
4.CIやロゴ、ピクトグラムなどの制作
5.タイポグラフィー
などなど……。
特に、多くのシンボルマークやロゴマークは単純な図形(円や長方形など)や幾何学模様、なめらかな曲線などの組み合わせによって構成されているので、これらの描画や合成はIllustratorの得意とするところです。
2.幅広い利用範囲
Illustratorでは、いろいろな項目をかなり細かく設定できるので、自分で印刷して使うチラシから、電車などに張るような大型のラッピング、精度が求められる精緻なグラフィックに至るまで、あらゆる種類、規模、品質のグラフィックを制作できます。この点も、Illustratorが広く利用されている理由の一つです。
・プロだけのものじゃない
以前は、デザイナーやイラストレーターといったプロの方しか使ってなかったIllustratorですが、最近では、学生や一般のビジネスパーソンでも使用する機会が増えています。
というのも、以前は高価で手を出しづらかったIllustratorですが、2016年からAdobe Creative Cloudのサービスが開始され、サブスクリプションによってアプリを購入しやすくなった上に、グラフィックデザインだけでなく、多機能なグラフ作成機能も用意されていて、論文やプレゼンの資料作りにも活用できる点で支持されているからなんです。
3.実は簡単
街中でよく目にするようなロゴマークを想像すると、「とても素人の私には描けない」なんて思うかもしれませんが、Illustratorを駆使すれば、デザイン未経験の方でも簡単に描画できるんです。
というのは、Illustratorではいくつかのパーツを用意して、それらを組み合わせて描画することもできるので、要するに「白紙のキャンバスに筆で絵を描く」ような作業をする必要がないんです。
(ちなみに、「白紙のキャンバスに筆で絵を描く」ような作業は、同じくアドビシステムズから販売されている、Photoshopのほうが向いてます)
※こんな感じで、Illustratorではプラモデルを組み立てるような感覚で描画することができます。
4.二つの操作方法
イラストの描画や変形、配置、着色などの操作を行う方法が二種類あることもIllustratorの大きな特徴で、それぞれ、マウスで直感的に操作する方法と、数値指定によって正確に操作する方法があります。
作業内容やグラフィックの目的によって、どちらの方法が適しているかは異なるので、一概にどちらがいいとは言えませんが、ソクプリではお客様に頂いたデータを指定されたサイズに正確にカットするために、数値指定による操作を行うことが多いです。
5.デジタル画像について
当然のことですが、Illustratorで直接操作できるのは「デジタル画像」のみです。手書きのイラストをそのまま画面の中にねじ込むことなんてできませんからね。
ちなみに、デジタル画像というのは二進法(0と1)で表される二次元の画像のことで、画面全体が数値で表されているため、簡単に画像の複製や加工ができるようになっているんです。
ただ、そんな便利なデジタル画像に、二つの分類があるのって知ってました?
私はまったく知りませんでした(笑)
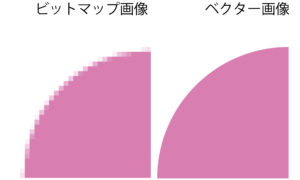
実は、デジタル画像にはビットマップ画像とベクター画像という分類があるんです。ここでは、この二つについて解説します。
1、ビットマップ画像
ビットマップ画像とは、格子状に配置された無数のピクセル(画素)で構成される画像 で、カメラで撮影された写真データや、スキャナで取り込んだイラストなどのデジタル画 像は、だいたいビットマップ画像に分類されます。
一つのピクセルにつき、一つの色を表しているのが特徴で、拡大すると一つ一つのピク セルを確認でき、細かな無数のピクセルによって、色の濃淡や微妙なグラデーションを効 率的に表現できるのがビットマップ画像のいいところです。
まあ、要するに、色付きの細かい砂を並べて画像を作ってるようなもんです。
2、ベクター画像
ベクター画像は、点と線で構成される「パス」で表現される画像のこと。
ビットマップ画像と違って、ベクター画像にはピクセルの概念はなく、表示する度に座標値を計算し直して描画するため、画像を拡大・縮小しても画像が劣化しないのが特徴です。……という説明で一発で理解できる人は果たしてどのくらいいるんでしょうね……少なくとも私は、この説明だけでベクター画像を理解することはできません(笑)
なので、わかりやすく説明すると、ビットマップ画像は細かい砂で画像を作っているのに対して、ベクター画像では色紙で作ったパーツを組み合わせて画像を作っている。といった感じです。
※画像からわかるように、左のビットマップ画像は拡大するとが質が劣化しますが、右のベクター画像は拡大しても劣化することがないんです。
6.二つのデジタル画像の用途
ビットマップ画像とベクター画像の説明を終えたところで、それぞれの用途について補足しておきます。
先ほども書いた通り、ビットマップ画像は細かな無数のピクセルによって構成されているため、色の濃淡や微妙なグラデーションを表現できます。そのためビットマップ画像は、写真やイラストをはじめ様々な分野で使われています。
では、一方のベクター画像はというと、上の画像のように拡大しても画質が劣化しないことを利用して、様々なサイズで使用されるロゴや図版の制作において使われることが多いんです。
ちなみに、Photoshopはビットマップ画像、llustratorはベクター画像の編集を得意としています。
7.おわり
さてさて、いかかでしたか?
こんな感じで、このブログでは私が学んだIllustratorに関する知識を皆さんに共有していく予定です。
読み続けていれば、きっとあなたもIllustratorマスターになれることでしょう。(たぶん)
★なんで「AI」?
Adobeのソフトのロゴって、例えばInDesginなら「Id」、premiere proなら「Pr」と、単語ごとの頭文字、または頭から二文字をとっていますが、そのなかでIllustratorはなぜかAiとなっています。 「Aはどっからとってきたのよ?」ってなりますよね。 まあ答えは単純で、Illustratorの正式名称は、Adobe Illustratorで、AはAdobeの頭文字をとってきているだけなんですが。 しかし、実はInDesginもpremiere proも、正式名称では頭にAdobeがついているんです。 では、なぜIllustratorだけ……という謎が残りますが、一説には、Illustratorのファイル拡張子が昔から「Ai」だったために今もそれが残り続けている、と言われています。ただ、公式からの正確な答えは出されていないため、いまだに真相は謎のままなんですよね……。






