
また問題児のIEのお話
先日、カラーミーショップというASPサービスでショッピングサイト制作の注文があってカスタマイズをしていました。構築中にブラウザチェックをしていたら、Internet Explorer 9で一部表示されていない表現がありました。
CSS3を使用した部分だったのですが、そもそもInternet Explorer 9ではCSS3の主なプロパティは対応しています。
カラーミーショップの構築中に何かミスがあったのかと思い、ソースを丸ごとコピーしてローカルに複製したものをチェックしてみたら、正しく表示されました。
ソースは全てフルパスで書いているので全く同じ。
両者の違いはカラーミーのサーバーにあるかローカルにあるか、の違いのみです。
それでcssの一部に問題が出る事は通常考えられません。
どういう事でしょうか。
ドキュメントモードについて
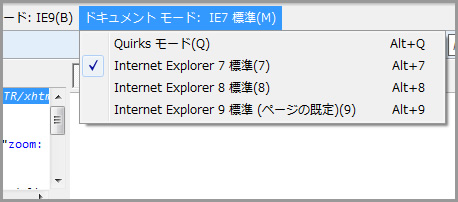
調べてみると、どうもサーバーのものを見た際にだけIEのドキュメントモードが「IE7 標準」になってしまっていました。
(F12で開発者ツールを表示した際に表示される)
要するにIE7で見たのと同じような表示にしている、という事ですね。
そりゃcss3は表示されないのも当然。

開発者ツールの表示
デフォルトでは「IE9 標準」のはずなのですが、サーバーのものだけ初期値が変更されているようです。
サーバーの設定でしょうか?
そうであればASPというサービスの性質上もうお手上げですが、以前カラーミーで作ったサイトはそのようになっていなかったのが解せない。
マイクロソフトのせいだった
わかってはいましたが、マイクロソフト(IEの開発元)はとことん保守的な会社ですね。
「互換表示一覧の概要」に詳しく載ってますが、「大昔のバカなIE向けに作ったサイトがモダンブラウザでは崩れてしまう事を回避する」事を最優先としているのです。
IEには過去のIEで(あえて誤ったcssの解釈で)表示する機能があります。
デフォルトでは常に最新バージョンで表示しているので、それに合わせて作ったサイトの表示が崩れる事は無いはずです。
しかし「大規模なサイトは大昔に作ったページがあるに違いない、なのでそういうサイトはデフォルト値をIE7での表示にしよう!」と考えたマイクロソフトは親切にも大きなサイトのドメインをリスト化し、そのドメイン下にあるページはIE7での表示になるようにしてしまったのです。
そのリストがこれ。
http://ie9cvlist.ie.microsoft.com/IE9CompatViewList.xml
なんて親切なんだマイクロソフト。
ここにあるドメイン下のページは、最新のIEで見てもIE7で見た表示になります。
カラーミーショップのドメイン「shop-pro.jp」もありました。
以前までのサイトは独自ドメインを適用させてから構築したので問題無かったのですが、今回はドメインが決まる前に構築を開始した為にカラーミーのドメインのままだったのが災いしたようです。
制作者からすると なめとんか と言いたくなる機能ですが、この機能を喜ぶ人も居るのでしょうか…?
対策方法
下記の記述を<head></head>内に入れる事により、最新バージョンで表示させることが出来るようです。
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
ショップと同じサブドメインで作っていたショップブログは<head></head>内を自由に記入できたので、上記記述を入れる事により改善しました。
ただ、記述位置によっては正しく表示しなかったので、他の記述との順番が大事なのかもしれません。
カラーミーショップでは、<head></head>内は勝手に書かれて一番最後だけ自由に記入ができますが、上記記述をそこに入れても修正されませんでした。
要は「結局直ってない」のですが、どうせ独自ドメインに対応するのでいいや、という事で調査を打ち切りました。
ASP等の<head></head>内を自由に記述できないサービスで、独自ドメインを取らずに運用しようと考える方は注意したほうが良さそうです。






