- 2024年3月11日
- コラム
UXとUIって何?違いと関係性について

UXとUIという似た言葉
皆様はUXとUIという言葉を聞いたことがありますか?
似たような言葉であり違いが分かりづらいかもしれませんが、UXとUIには意味は違えど両者には強い関係性があります。
今回はUXとUIそれぞれの意味やお互いの関係性、そしてWebサイトにおけるUIの種類を紹介していきます。
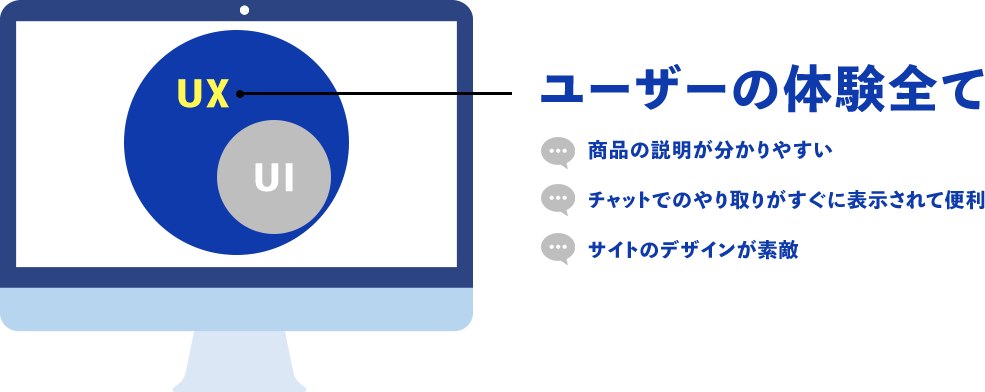
UXとは

UXとは「User eXperience(ユーザーエクスペリエンス)」の略であり、和訳すると「ユーザー(利用者)の体験」を意味します。例えば、ネットショッピングのサイトを見ていた時に「商品の説明が分かりやすい」、「チャットでの問い合わせで返事がすぐに表示されて便利である」、「サイトのデザインがかっこいい」、といったユーザーの体験の全てがUXと呼ばれます。
また、一時的な感情だけでなく例えば商品の使用前後の気持ちや行動の変化もUXに含まれます。
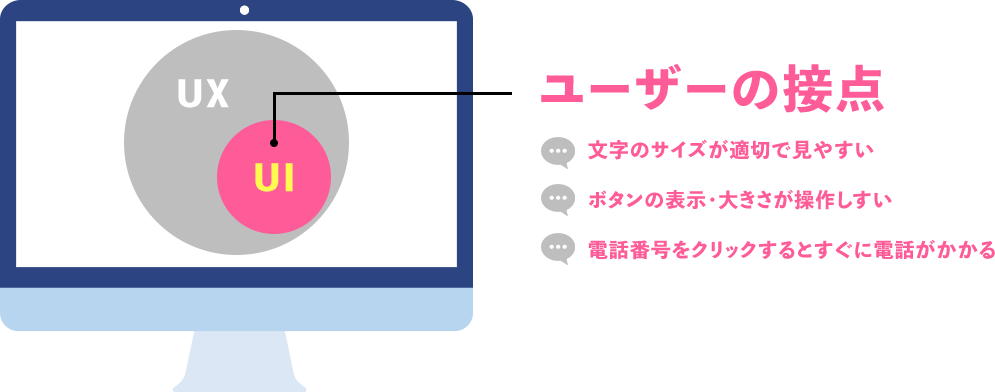
UIとは

UIとは「User Interface(ユーザーインターフェース)」の略であり、和訳すると「ユーザー(利用者)の接点」を意味します。例えば、ネットショッピングのサイトを見ていた時に「文字のサイズが適切で見やすい」、「ボタンの表示や大きさが適切で操作がしやすい」といったユーザーが目にする全ての要素がUIと呼ばれます。
UXとUIの関係性

UXとUIには深い関係があります。
なぜなら良いUXを提供するには良いUIが不可欠だからです。
先ほどUIで例に挙げた「ボタンの表示や大きさが適切で操作がしやすい」ということは、すなわちユーザーにとって「商品を注文しやすい」というユーザーに対する良いUXを提供することにつながります。
反対に「ボタンの表示や大きさが不適切で操作がしにくい」場合は、「商品を注文しづらい」というユーザーに対して悪いUXを提供することになります。
このようにUXという大きな枠組みの中にUIは位置しており、良いUXには良いUIが必要であることからUXとUIには強い関係性があると言えます。
WebサイトにおけるUIの種類
良いUXを提供するWebサイトはユーザーにとって満足してもらいやすいため、良いWebサイトといえるでしょう。
先ほど、良いUXを提供するには良いUIが必要と紹介しましたが、Webサイト制作ではどのようなUIを使用することでUXの向上を図っているのかに加え、それぞれのメリット、デメリットをご紹介していきます。
1.ハンバーガーメニュー
Webサイトのヘッダー(一番上)付近に設置されるナビゲーションメニューを表示させるためのメニューボタンです。
- メリット
-
- メニューボタンが3本線だけで表示されておりシンプルにメニューの存在をユーザーに伝えることが出来る。
- ヘッダーにスペースが出来ることでデザインの幅が広がる。
- デメリット
-
- あまりWebサイトを閲覧しないユーザー等にとっては、3本線をメニューボタンと認識しづらくメニューボタンを見つけづらい。
- ボタンを押してみないとどういったメニュー項目があるか分からない。
2.アコーディオン
見出しの項目をクリックすることで隠れている詳細画面を表示します。
- メリット
-
- 画面をスクロールせずとも必要な情報を見ることが出来る。
- ユーザー自身で見たい情報と見たくない情報をコントロール出来る。
- デメリット
-
- クリックしないと必要な情報を見ることが出来ない。
- 表示された情報がユーザーを満足させる内容でない場合、ユーザーにとってクリックをした行為が無駄に感じストレスを与える。
3.プレースホルダー
テキストボックスの入力欄にあらかじめ入力例が表示され、ユーザーが入力を始めると自動的に消える文字や値です。
- メリット
-
- ユーザーに入力すべき内容を直観的に提示することが出来る。
- デメリット
-
- すでに自動で入力されているとユーザーが勘違いする恐れがある。
まとめ
UXはユーザーの体験を意味し、UIはユーザーが目にする要素を意味します。
そして、UXという大きな枠組みの中にUIは位置しており、お互いが強い関係性を持っていました。Webサイト制作においてはユーザーにより良いUXを提供するために、今回ご紹介したパターン以外にも様々なUIの工夫がされています。
今後、Webサイトのデザインや改善等を行う際、UXやUIの考えを念頭に置くことでユーザーにとってより良いWebサイトを作ることが出来るかと思いますので、ご参考にして頂けますと幸いです。






