
最近ではandroidやiPhone・iPadなどのスマートフォンやタブレットが普及してきて、 スマートフォンやタブレット用にホームページを調整しなければいけない需要が増えてきました。 これまでは、携帯サイトやスマートフォン用にHTMLを作成していかなければならなかったのですが 、このレスポンシブWebデザインではパソコン用のHTMLひとつと任意の数のCSSだけで端末が変わっても デザインが最適化されたホームページを見る事ができます。 今回はそのレスポンシブWebデザインについてご紹介します。
レスポンシブ・ウェブデザインとは?
レスポンシブ・ウェブデザインとは単一のHTMLで画面サイズが異なるデバイスに応じて 表示レイアウトを自動的に切り替えるWebサイト制作手法です。
つまり、1つのWEBサイトを、パソコン、タブレット、スマートフォン、 それぞれの操作性と見え方にあった最適なデザインに切り替えて表示させることができます。
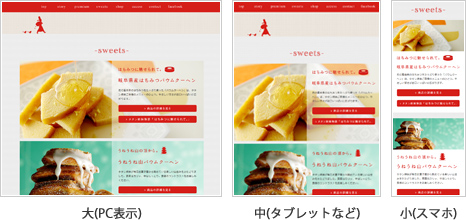
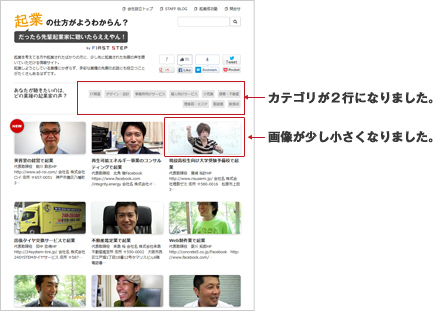
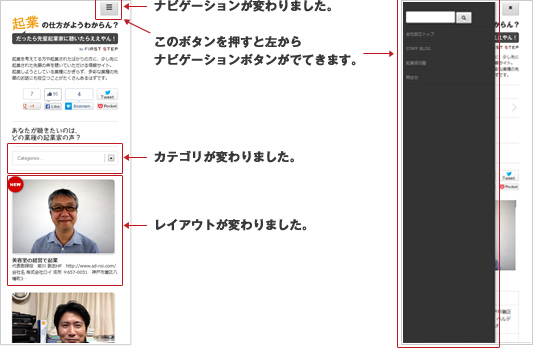
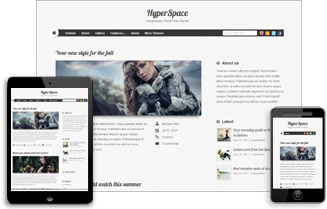
例えばこんな感じ。 (下記は弊社で作成させていただいたFirst Step様のサイトです。 First Step様 http://www.firstep.jp/oneyear/)
PCで見ると・・・

タブレットで見ると・・・

スマホで見ると・・・

今までは、PC用サイトとスマホサイトを用意する場合、 ユーザーが閲覧しているOSやブラウザを判別して、 それぞれのHTMLを振り分け、それぞれに表示させるのが一般的でしたが、 レスポンシブ・ウェブデザインは、一つのHTMLを 閲覧しているブラウザの横幅サイズで判断し CSSを切り替え、そのデバイスに合った最適なデザインで表示させます。
レスポンシブ・ウェブデザインのメリット
■HTMLが一つだから管理、更新も楽!
1つのHTMLで管理しているため、ワンソースのみの更新で済みます。 PC、スマホそれぞれの専用サイトを作成した場合、 それぞれのソースを更新しないといけませんが、 レスポンシブ・ウェブデザインの場合、ワンソースのため、作業時間も減りますし、ミスのリスクも減ります。
■将来登場する端末にも対応できる
画面の幅でデザインを変えているため、今後登場する新しい端末にも 対応が可能です。
■SEOにも有効的!
Googleも公式にレスポンシブ・ウェブデザインを推奨しているためSEO効果も高くなります。
レスポンシブ・ウェブデザイン参考サイト
私が個人的に素晴らしいと思ったレスポンシブウェブデザインで制作されてるサイトをいくつかご紹介します。
まず一つ目は、手前味噌ですが弊社のホームページです(笑)
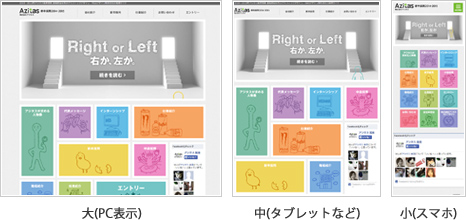
オルトウェブデザインオフィス東京 
アジタス様なんかは、PCで画面を縮めてみるとコンテンツのボタンが移動していきます。 おもしろいです。
無料テンプレートもたくさんあります!
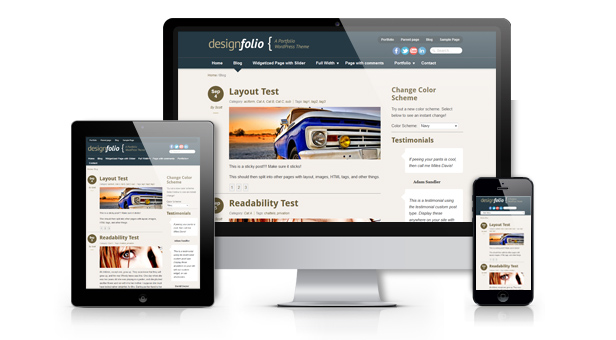
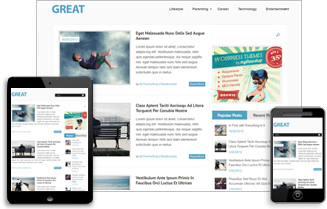
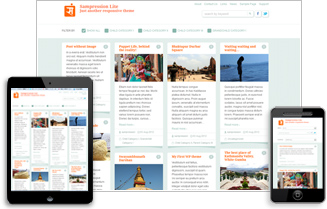
無料のレスポンシブ・ウェブデザインでのWordPressテンプレートもたくさんあります。 今回はその一部をご紹介します。




その他にも探せばいろいろあるので作成したいページに合わせ選んでみてはいかがでしょうか。