9月末に、ちょっと衝撃的なニュースが流れてました。
その時はちらりとニュースを見ただけでしたが、だいたいこんな印象でした
「直感的な操作で誰でもvalidなhtml5を作成できる無料ツールをGoogleが公開した!」
「職業としてのWebデザイナーはもはや不要か!?」
なんと、そのツールの名称はずばり「Google Web Designer」。
我々の職業をツールに名乗られてしまったわけです。
これまでのWebサイト作成ツール
今はMobable TypeやWordpressなどのCMSで無料テーマがかなり沢山公開されているので、WEBの勉強をしていない方でも比較的簡単に見た目の良いWebサイトを作ることができます。
ただCMSは改造の難易度が通常のhtmlよりも高いので、素人の方が扱うには、自由度は決して高くありません。
一方、「ホームページビルダー」などは比較的安価で素人の方も直感的に扱いやすいという話は聞きますが、ソースは無茶苦茶で「validな(正しい)html」という面では全く使い物にならず、全てのブラウザで正しく閲覧できるサイトを作成するのは困難です。
(ちなみにプロのほとんどはDreamweaverというソフトを使います。結構高額。)
しかし、いつかは誰でも「自由に好きなものを」「簡単に」「無料で」作れるようなツールが出るんだろうなぁと思っていましたが、先日のニュースを見て、とうとう来たのかなと感じました。
いくらβ版だとしても、Googleが完成度の低いツールを大々的に公開するとは思えないからです。
という事で触ってみました
やっと今日少し時間が取れたので、ダウンロードして試してみました。
今までのGoogleのイメージから、Gmailと連動させたブラウザ上のクラウドサービスかと思い込んでいましたが、パソコンにダウンロードしてインストールするタイプの、いわゆる普通のソフトウェアでした。
うーん、意外。
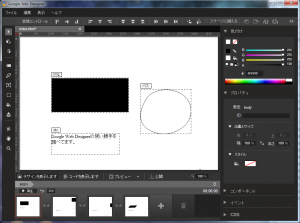
ヘルプ等を見ずに、30分程度触ってみた結果がこれ。
デザインのしょぼさはひとまず置いといて、何か動いてますね。
ソースは触らずに、デザイン画面を直接触っていると、htmlとcssに加えjavascriptが直接ファイル内に記述されました。
サイト構築をしているというよりも、Flashを触ってるような感覚でした。
タイムラインを追加して、ものを動かして…という具合。
なんと3Dも使えて、黒い四角が歪んでいくのは3D効果です。
ソースコード
今回使ったのは、「画像」、「パス」、「テキスト」の3つ。
黒い四角はimgタグです。
「タグツールです」というメニューから「画像要素です」という項目を選択したものの、画像を参照するようなウィンドウは出ません。
仕方がないのでキャンバスをドラッグすると、矩形が出来ました。
それがこれ。
ソースを見ると、imgタグにsrc属性が無く、classだけ指定されていました。
え?こんなの初めて見た。
今まで先入観と言うか、imgにはsrcがありきだと思っていたのですが、html5ではsrcが無くてもimgタグが成立するのでしょうか?
…という事でちょっと調べてみましたが、srcはやはり必須のようで、チェックサイトでもエラーが出ます。
validどころか、とんでもなく無理矢理な表現なんじゃないでしょうか?
それと結局このimgに対してローカルから画像を指定する方法がわかりませんでした。(ヘルプ見ないのが悪いんですが)
右の丸は、ペンツールで描いたパスです。
イラストレーター感覚で書けるパス。ソースを見るとcanvasタグになっていました。
これは便利かも。
最後にテキスト。
これはそのまんま「テキストツール」で書きました。
タグはdiv。
何故pじゃないのでしょうか。
感想
まだβ版なので、今後進化する可能性はありますが、今のところはソースコードとcssを見ても、お世辞にもシンプルで扱いやすいコードだとは思えないので、相当うまく使わないとサイト構築には使えないような気がしました。
ただ、ちょっとした動きを作ってその部分だけコピペするなどして、自作したhtmlにパーツを追加するような使い方は有用だと思います。
(シンプルな動きはjqueryなどを使った方がよっぽど良いかとは思いますが…。)
どうもサイト自体の構築ソフトというよりもアニメーション広告という印象が強く、うまくいけばFlashの代替になれるか、という感じでしょうか。
Appleがフラッシュを切り捨てたので、Flashの代替ソフトは望まれている部分ですからね。
当サイトは「ホームページ更新倶楽部」ですので、ホームページ更新に使えるソフトかどうかが気になるところですが、慣れればちょっとしたhtml5アニメーションの更新には使えるかもしれません。
他人が書いたプログラムを読むのは大変ですが、デザインビューの状態で更新できれば読む必要は無いですからね。
それとFlashと違って元ファイルが必要なデータ形式ではないというのが大きいです。
htmlファイルを直接更新できますからね。
特に、このソフト自体が一般的になれば、Web Designerで作成したhtmlファイルをWeb Designerで更新する、なんて事もありそうです。
今回は少し触っただけの感想になりましたが、もう少し使いこなしてからまた記事を書きたいと思います。